top of page

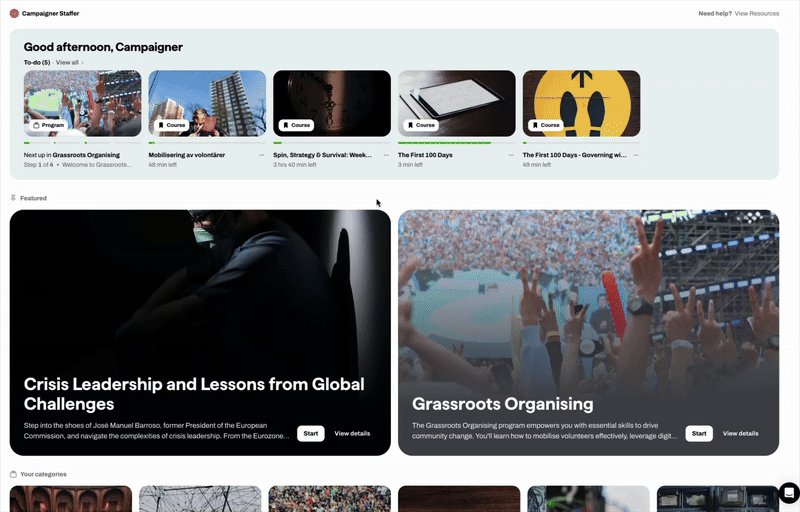
No boring corporate learning. We combine AI-driven online learning and bespoke live workshops to create engaging experiences tailored to you.
Ready from day one
Modern campaigns move fast. We help teams get up to speed quicker with learning that prepares them to act from day one.
Real world insights
Campaigners rarely get trained. We deliver the lessons that no one teaches, drawn from 50+ campaigns that reach 550 million citizens.
Built to grow
Whether you’re onboarding five people or training five hundred, our approach adapts to meet your scale without sacrificing quality.
Global by design
From Jakarta to Johannesburg, we meet learners where they are, bridging languages, cultures, and contexts while maintaining impact.
bottom of page
.png)